En el mundo del desarrollo web, los errores 404 son inevitables. Este error ocurre cuando un usuario intenta acceder a una página que no existe en el servidor. Para mejorar la experiencia del usuario y optimizar el SEO de tu sitio, es una práctica común redirigir estos errores a una página personalizada «Página no encontrada». En este artículo te explicamos cómo hacerlo y te proporcionamos un ejemplo de código listo para usar.

Paso 1: Configurar el servidor para redirigir errores 404
Antes de personalizar la página 404, asegúrate de que tu servidor esté configurado para redirigir los errores 404 a un archivo específico.
Apache: Agrega la siguiente línea en el archivo .htaccess:
ErrorDocument 404 /404.htmlNginx: Configura la redirección en tu archivo de configuración de Nginx:
error_page 404 /404.html;Paso 2: Crear la página personalizada «Página no encontrada»
A continuación, se presenta un ejemplo de una página 404 con HTML, CSS y JavaScript.
Código HTML (404.html)
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Página no encontrada - Redirigimos tu experiencia en nuestro sitio.">
<meta name="keywords" content="Error 404, Página no encontrada, Redirección">
<title>Página no encontrada</title>
<link rel="stylesheet" href="404.css">
</head>
<body>
<div class="container">
<h1>¡Oops! Página no encontrada</h1>
<p>La página que estás buscando no existe o ha sido movida.</p>
<a href="/" class="btn">Volver al inicio</a>
</div>
<script src="404.js"></script>
</body>
</html>
Código CSS (404.css)
body {
margin: 0;
font-family: Arial, sans-serif;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
background-color: #f8f8f8;
}
.container {
text-align: center;
padding: 20px;
}
h1 {
font-size: 2.5rem;
color: #ff6347;
}
p {
font-size: 1.2rem;
color: #555;
}
.btn {
margin-top: 20px;
padding: 10px 20px;
text-decoration: none;
color: #fff;
background-color: #007bff;
border-radius: 5px;
font-size: 1rem;
transition: background-color 0.3s ease;
}
.btn:hover {
background-color: #0056b3;
}
Código JavaScript (404.js)
// Redireccionar automáticamente después de 10 segundos
setTimeout(() => {
window.location.href = "/";
}, 10000);
Explicación del código
- HTML:
- Incluye una estructura básica con un título, un mensaje y un enlace de retorno a la página principal.
- Metaetiquetas para mejorar el SEO (descripción y palabras clave).
- CSS:
- Un diseño minimalista y centrado para mostrar el mensaje al usuario.
- Botón estilizado para regresar al inicio.
- JavaScript:
- Redirige automáticamente a la página principal después de 10 segundos usando
setTimeout.
- Redirige automáticamente a la página principal después de 10 segundos usando
Por qué usar una página 404 personalizada
- Mejor experiencia del usuario: Un diseño claro y amigable reduce la frustración del usuario.
- SEO mejorado: Ayuda a los motores de búsqueda a entender cómo manejar los errores 404 en tu sitio.
- Evita tasas de rebote: Redirige al usuario a contenido relevante.
Con esta configuración, no solo gestionas los errores 404 de manera profesional, sino que también optimizas la experiencia del usuario y el SEO de tu sitio.
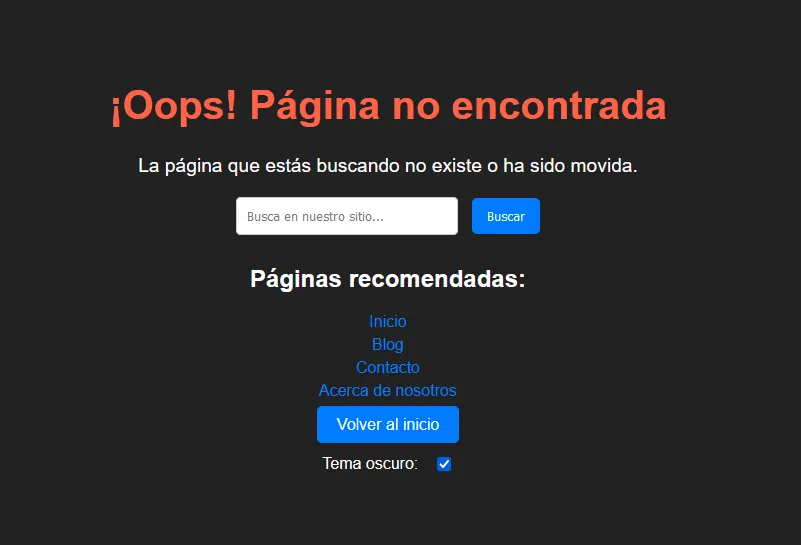
Vamos a mejorar la funcionalidad de la página 404 agregando características que la hagan más interactiva y útil para el usuario. A continuación, amplío la funcionalidad:
Funcionalidades añadidas:
- Búsqueda interna: Agregaremos un campo de búsqueda para que el usuario pueda buscar contenido relevante en tu sitio.
- Enlaces sugeridos: Mostraremos enlaces a las páginas más visitadas o destacadas.
- Tema oscuro/claro: Implementaremos un interruptor para cambiar entre tema oscuro y claro.
Código actualizado:

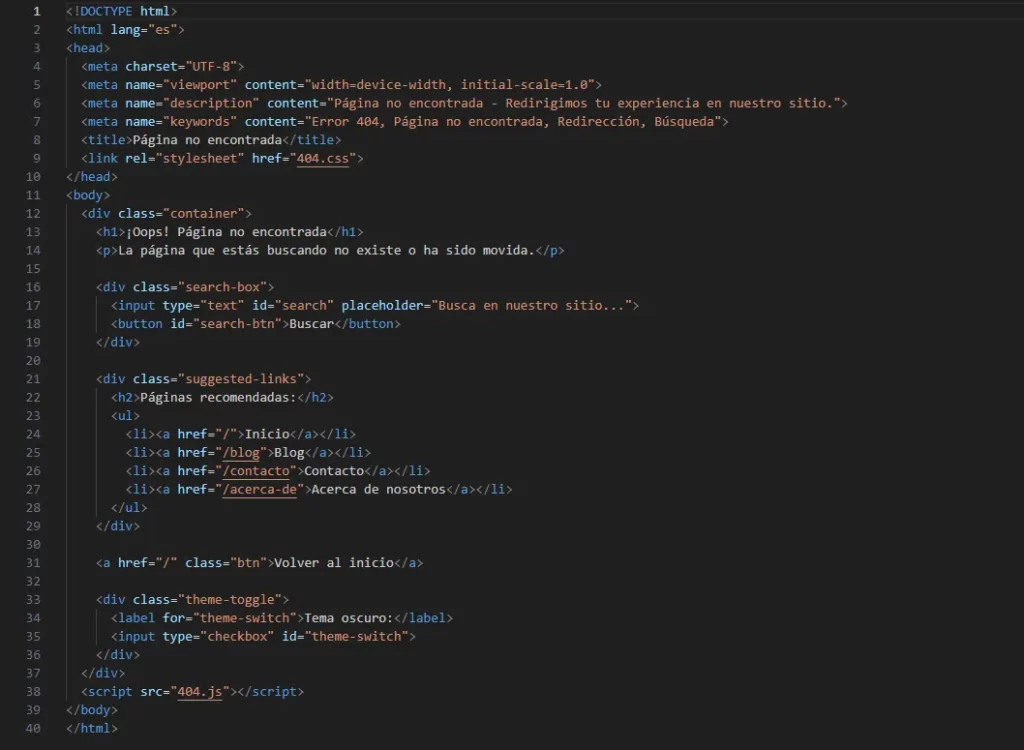
HTML actualizado
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Página no encontrada - Redirigimos tu experiencia en nuestro sitio.">
<meta name="keywords" content="Error 404, Página no encontrada, Redirección, Búsqueda">
<title>Página no encontrada</title>
<link rel="stylesheet" href="404.css">
</head>
<body>
<div class="container">
<h1>¡Oops! Página no encontrada</h1>
<p>La página que estás buscando no existe o ha sido movida.</p>
<div class="search-box">
<input type="text" id="search" placeholder="Busca en nuestro sitio...">
<button id="search-btn">Buscar</button>
</div>
<div class="suggested-links">
<h2>Páginas recomendadas:</h2>
<ul>
<li><a href="/">Inicio</a></li>
<li><a href="/blog">Blog</a></li>
<li><a href="/contacto">Contacto</a></li>
<li><a href="/acerca-de">Acerca de nosotros</a></li>
</ul>
</div>
<a href="/" class="btn">Volver al inicio</a>
<div class="theme-toggle">
<label for="theme-switch">Tema oscuro:</label>
<input type="checkbox" id="theme-switch">
</div>
</div>
<script src="404.js"></script>
</body>
</html>

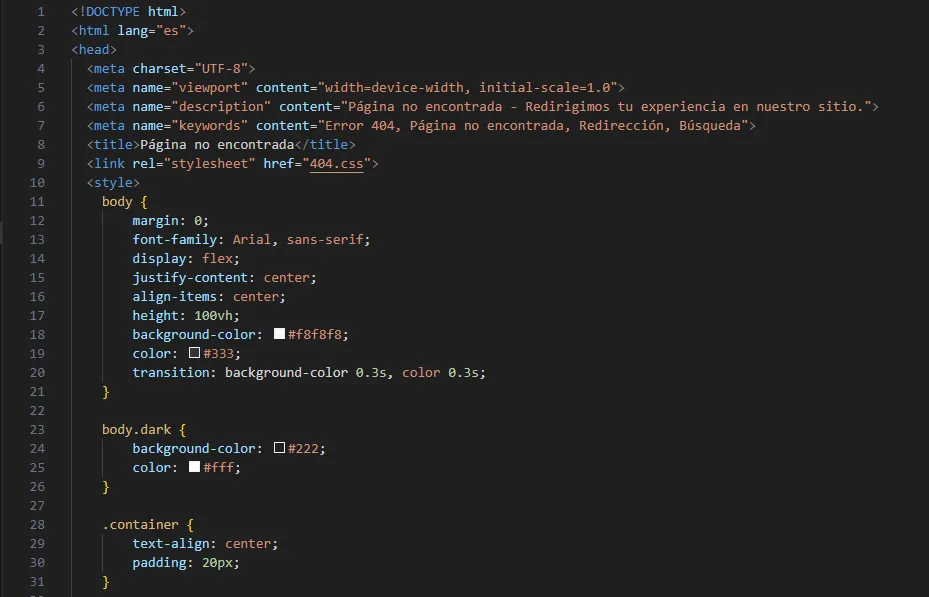
CSS actualizado
body {
margin: 0;
font-family: Arial, sans-serif;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
background-color: #f8f8f8;
color: #333;
transition: background-color 0.3s, color 0.3s;
}
body.dark {
background-color: #222;
color: #fff;
}
.container {
text-align: center;
padding: 20px;
}
h1 {
font-size: 2.5rem;
color: #ff6347;
}
p {
font-size: 1.2rem;
}
.search-box {
margin: 20px 0;
}
.search-box input {
padding: 10px;
width: 200px;
border: 1px solid #ccc;
border-radius: 5px;
}
.search-box button {
padding: 10px 15px;
margin-left: 10px;
border: none;
background-color: #007bff;
color: #fff;
border-radius: 5px;
cursor: pointer;
}
.search-box button:hover {
background-color: #0056b3;
}
.suggested-links h2 {
margin-top: 30px;
font-size: 1.5rem;
}
.suggested-links ul {
list-style: none;
padding: 0;
}
.suggested-links li {
margin: 5px 0;
}
.suggested-links a {
text-decoration: none;
color: #007bff;
}
.suggested-links a:hover {
text-decoration: underline;
}
.btn {
margin-top: 20px;
padding: 10px 20px;
text-decoration: none;
color: #fff;
background-color: #007bff;
border-radius: 5px;
font-size: 1rem;
transition: background-color 0.3s ease;
}
.btn:hover {
background-color: #0056b3;
}
.theme-toggle {
margin-top: 20px;
}
.theme-toggle label {
font-size: 1rem;
margin-right: 10px;
}

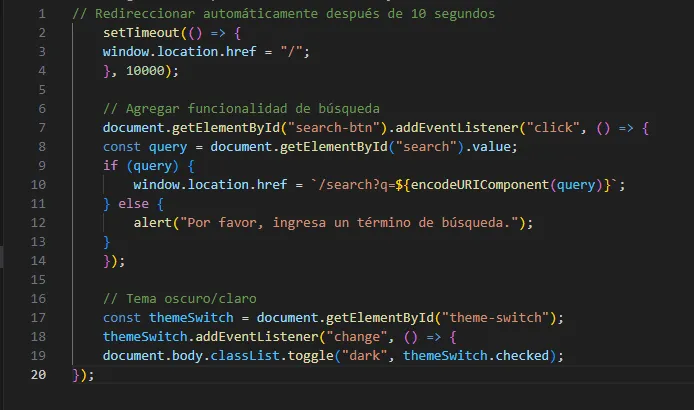
JavaScript actualizado
// Redireccionar automáticamente después de 10 segundos
setTimeout(() => {
window.location.href = "/";
}, 10000);
// Agregar funcionalidad de búsqueda
document.getElementById("search-btn").addEventListener("click", () => {
const query = document.getElementById("search").value;
if (query) {
window.location.href = `/search?q=${encodeURIComponent(query)}`;
} else {
alert("Por favor, ingresa un término de búsqueda.");
}
});
// Tema oscuro/claro
const themeSwitch = document.getElementById("theme-switch");
themeSwitch.addEventListener("change", () => {
document.body.classList.toggle("dark", themeSwitch.checked);
});
Explicación de las mejoras:
- Búsqueda interna:
- El campo de texto permite a los usuarios buscar contenido relevante en el sitio.
- El botón de búsqueda redirige al usuario a una página de resultados de búsqueda (
/search?q=tu-consulta).
- Enlaces sugeridos:
- Una lista de enlaces destacados que ayudan a los usuarios a navegar rápidamente a secciones importantes.
- Tema oscuro/claro:
- Un interruptor que permite a los usuarios cambiar entre un fondo claro y oscuro según sus preferencias.

Conclusión
Esta página 404 no solo mejora la experiencia del usuario, sino que también proporciona funcionalidad adicional, ayudando a retener visitantes y reducir las tasas de rebote. ¿Te gustaría personalizar más esta página o añadir características adicionales? 😊