En este artículo, aprenderás a implementar un menú hamburguesa funcional para tu sitio web, optimizando su comportamiento en dispositivos móviles y asegurando una experiencia de usuario fluida. Te proporcionaremos el código HTML, CSS y JavaScript necesario, junto con una explicación detallada.
Paso 1: Estructura HTML
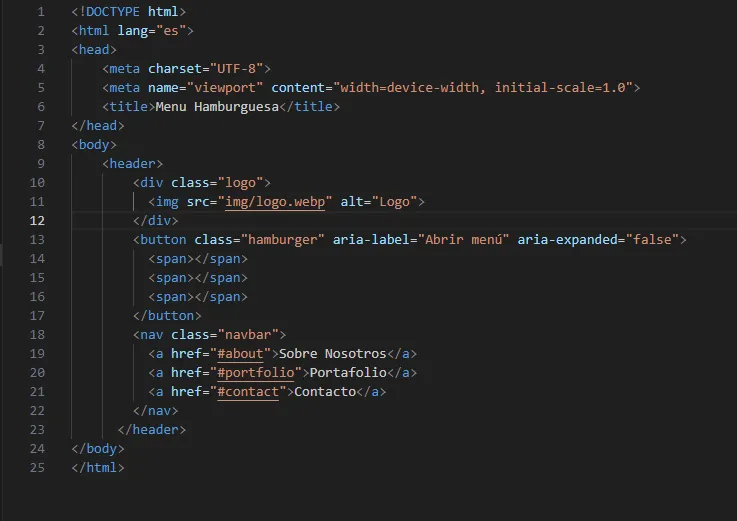
El primer paso es crear la estructura básica de nuestro menú hamburguesa en HTML. Este ejemplo incluye un encabezado con un logo, un botón hamburguesa y un menú de navegación:
<header>
<div class="logo">
<img src="img/logo.webp" alt="Logo">
</div>
<button class="hamburger" aria-label="Abrir menú" aria-expanded="false">
<span></span>
<span></span>
<span></span>
</button>
<nav class="navbar">
<a href="#about">Sobre Nosotros</a>
<a href="#portfolio">Portafolio</a>
<a href="#contact">Contacto</a>
</nav>
</header>
Explicación del HTML
- Logo: Una imagen dentro de un contenedor
<div>para facilitar el diseño. - Botón hamburguesa: Un
<button>con tres<span>para crear las líneas del ícono. - Menú de navegación: Una lista de enlaces que se mostrará o esconderá en función del estado del botón hamburguesa.
Paso 2: Estilos CSS
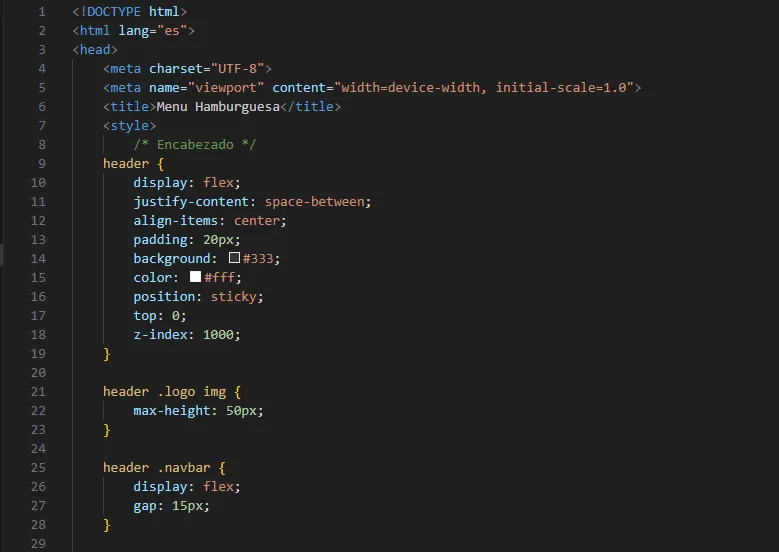
Usaremos CSS para diseñar y controlar la visibilidad del menú en diferentes tamaños de pantalla. También incluiremos animaciones para una mejor experiencia.
/* Encabezado */
header {
display: flex;
justify-content: space-between;
align-items: center;
padding: 20px;
background: #333;
color: #fff;
position: sticky;
top: 0;
z-index: 1000;
}
header .logo img {
max-height: 50px;
}
header .navbar {
display: flex;
gap: 15px;
}
header .navbar a {
color: #fff;
text-decoration: none;
font-weight: bold;
font-size: 1em;
transition: color 0.3s ease;
}
header .navbar a:hover {
color: #00aaff;
}
/* Botón de hamburguesa */
.hamburger {
display: none;
flex-direction: column;
justify-content: space-between;
width: 30px;
height: 25px;
background: none;
border: none;
cursor: pointer;
}
.hamburger span {
display: block;
width: 100%;
height: 3px;
background: #fff;
transition: transform 0.3s ease, opacity 0.3s ease;
}
/* Menú oculto en móviles */
@media (max-width: 768px) {
.navbar {
visibility: hidden;
opacity: 0;
flex-direction: column;
background: #333;
position: absolute;
top: 70px;
right: 20px;
width: 200px;
border-radius: 5px;
box-shadow: 0 4px 10px rgba(0, 0, 0, 0.1);
transition: opacity 0.3s ease, visibility 0.3s ease;
}
.navbar a {
padding: 10px;
border-bottom: 1px solid #444;
}
.navbar a:last-child {
border-bottom: none;
}
.hamburger {
display: flex;
}
/* Menú visible */
.navbar.active {
visibility: visible;
opacity: 1;
}
/* Animación del botón hamburguesa */
.hamburger.active span:nth-child(1) {
transform: translateY(11px) rotate(45deg);
}
.hamburger.active span:nth-child(2) {
opacity: 0;
}
.hamburger.active span:nth-child(3) {
transform: translateY(-11px) rotate(-45deg);
}
}
Explicación del CSS
- Visibilidad y Opacidad: Se utilizan para ocultar y mostrar el menú con transiciones suaves.
- Media Query: Permite ocultar el menú en pantallas grandes y mostrar el botón hamburguesa.
- Animación del botón: Las transformaciones en los
spangeneran el efecto de cruz al activar el menú.
Paso 3: Lógica con JavaScript
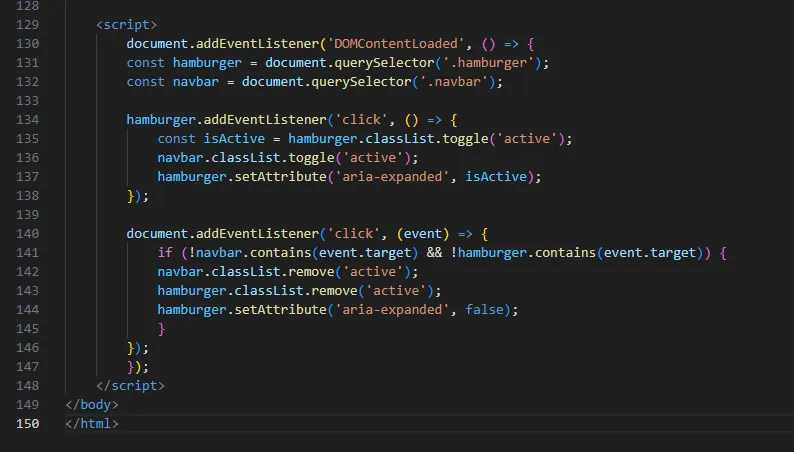
El siguiente script controla la interacción del menú hamburguesa:
document.addEventListener('DOMContentLoaded', () => {
const hamburger = document.querySelector('.hamburger');
const navbar = document.querySelector('.navbar');
hamburger.addEventListener('click', () => {
const isActive = hamburger.classList.toggle('active');
navbar.classList.toggle('active');
hamburger.setAttribute('aria-expanded', isActive);
});
document.addEventListener('click', (event) => {
if (!navbar.contains(event.target) && !hamburger.contains(event.target)) {
navbar.classList.remove('active');
hamburger.classList.remove('active');
hamburger.setAttribute('aria-expanded', false);
}
});
});
Explicación del JavaScript
- Eventos: El evento
clicken el botón hamburguesa alterna las clasesactivepara el menú y el botón. - Cierre Automático: Si haces clic fuera del menú o el botón, el menú se cierra automáticamente.
- Accesibilidad:
aria-expandedindica si el menú está abierto o cerrado.
Conclusión
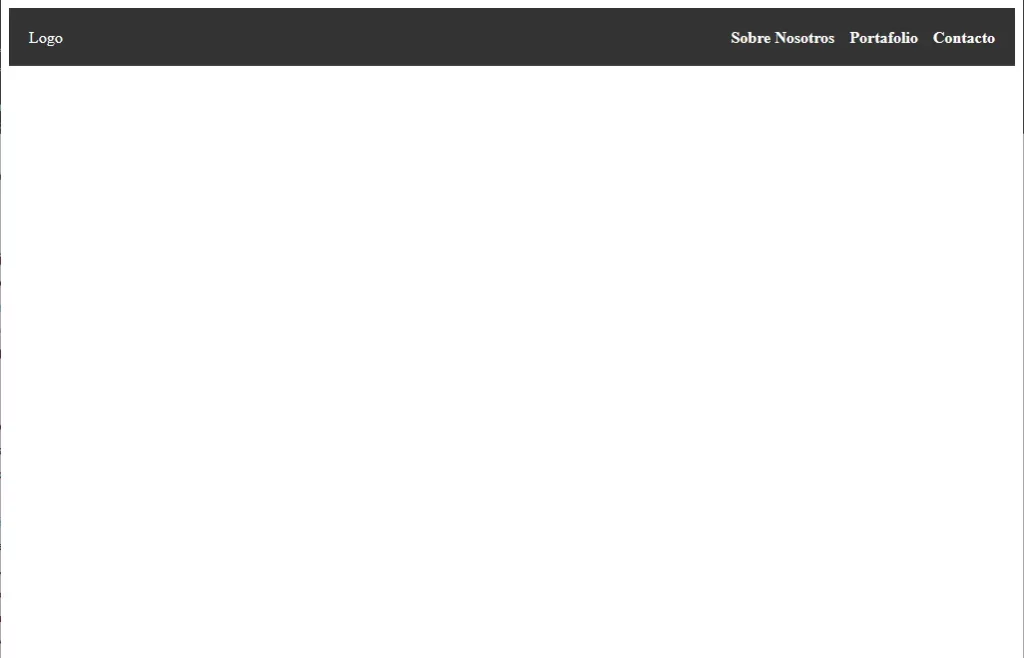
Siguiendo estos pasos, puedes crear un menú hamburguesa funcional, accesible y con un diseño limpio. Asegúrate de probar tu implementación en diferentes dispositivos para garantizar que el menú se comporte correctamente en todas las resoluciones.



¡Crear tu propio sitio web puede ser una de las experiencias más emocionantes y enriquecedoras! 🌐💡
Ya sea que quieras compartir tus pasiones, construir un portafolio, iniciar un blog o lanzar un negocio, tener tu propio espacio en internet es como crear tu rincón único en el mundo digital.
No importa si estás empezando desde cero o si ya tienes algo de experiencia: cada paso en este camino es una oportunidad para aprender y crecer. 💻✨ Y no estás solo en este viaje; la comunidad de creadores está aquí para apoyarte. Comparte tus ideas, dudas y logros. ¡Tus preguntas pueden inspirar a otros y tus experiencias pueden ser la chispa que alguien necesita para comenzar!
💬 ¡Cuéntanos! ¿Qué te gustaría crear? ¿Qué desafíos has encontrado? ¡Estamos listos para ayudarte a convertir tus ideas en realidad! 💪🚀