¿Quieres personalizar tu sitio WordPress con funciones personalizadas? Implementar un shortcode en WordPress es una manera efectiva y sencilla de agregar funcionalidades a tu sitio sin necesidad de escribir código extenso en cada página o entrada. En esta guía, aprenderás cómo crear y usar un shortcode en WordPress, paso a paso, para optimizar tu sitio.
¿Qué es un shortcode en WordPress y para qué sirve?
Un shortcode en WordPress es una palabra clave que se inserta entre corchetes [ ] y permite ejecutar funciones específicas sin necesidad de escribir el código completo cada vez. Los shortcodes son ideales para simplificar tareas como insertar botones personalizados, mostrar galerías o agregar formularios en cualquier parte del contenido.

Ventajas de usar shortcodes en WordPress
- Facilidad de uso: Una vez creado, puedes reutilizarlo en múltiples lugares de tu sitio.
- Reducción de código: Evitas duplicar código extenso en cada sección donde desees aplicar la misma funcionalidad.
- Mejor organización: Mantiene el código ordenado y fácil de actualizar, ya que solo necesitas modificar el shortcode.
Implementación básica de un shortcode en WordPress
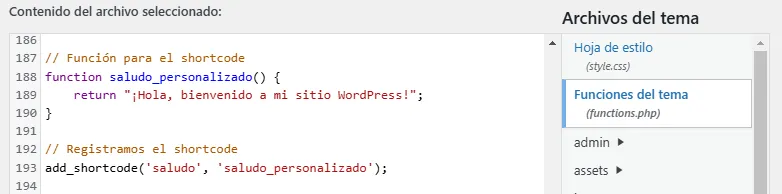
Para crear un shortcode en WordPress, es fundamental acceder al archivo functions.php de tu tema. Sigue estos pasos:
- Accede a tu archivo functions.php: Este archivo se encuentra en
wp-content/themes/tu-tema/functions.php. - Escribe la función del shortcode: Añade una función personalizada que incluirá el código que deseas ejecutar.
- Registra el shortcode: Usa la función
add_shortcode()de WordPress para que esté disponible en tu sitio.

Ejemplo de shortcode básico en WordPress
Supongamos que quieres crear un shortcode para mostrar un saludo personalizado:
// Función para el shortcode
function saludo_personalizado() {
return "¡Hola, bienvenido a mi sitio WordPress!";
}
// Registramos el shortcode
add_shortcode('saludo', 'saludo_personalizado');
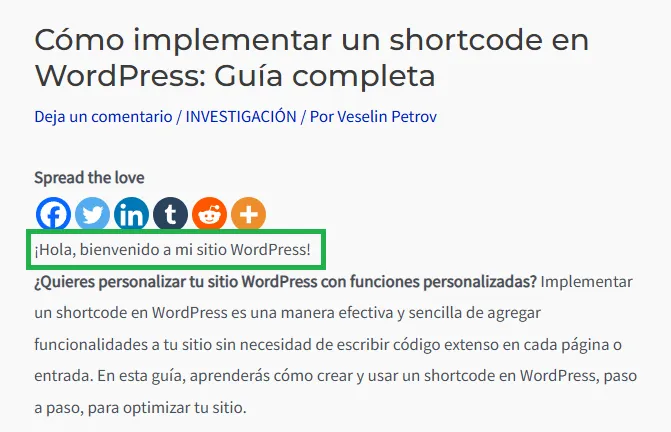
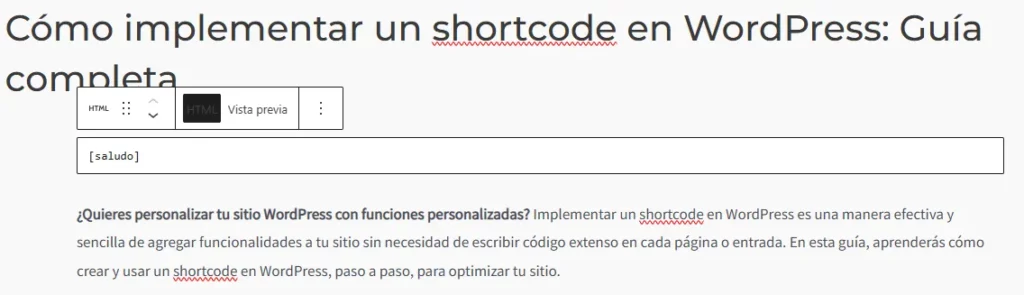
Una vez agregado este código en functions.php, puedes utilizar [saludo] en cualquier entrada o página, y se mostrará el mensaje ¡Hola, bienvenido a mi sitio WordPress!.
Personalización de shortcodes en WordPress con parámetros
Para hacer un shortcode más flexible, puedes añadir parámetros. Por ejemplo, podrías personalizar el mensaje de saludo añadiendo un nombre.
function saludo_personalizado_con_nombre($atts) {
$atributos = shortcode_atts(array(
'nombre' => 'Visitante',
), $atts);
return "¡Hola, " . esc_html($atributos['nombre']) . "! Bienvenido a mi sitio WordPress.";
}
add_shortcode('saludo_nombre', 'saludo_personalizado_con_nombre');
En este caso, al escribir [saludo_nombre nombre="Ana"] en una entrada o página, aparecerá el mensaje ¡Hola, Ana! Bienvenido a mi sitio WordPress.
Usar shortcodes en widgets y áreas personalizadas de WordPress
Por defecto, WordPress solo permite el uso de shortcodes en entradas y páginas. Sin embargo, es posible habilitarlos en otras áreas, como widgets, mediante una simple línea de código en el archivo functions.php:
add_filter('widget_text', 'do_shortcode');
Con esta línea, podrás usar shortcodes en los widgets de texto de WordPress, ampliando aún más su funcionalidad.
Ejemplos avanzados de implementación de shortcodes en WordPress
Shortcode para botones personalizados:
function boton_personalizado($atts) {
$atributos = shortcode_atts(array(
'texto' => 'Click aquí',
'url' => '#'
), $atts);
return '<a href="' . esc_url($atributos['url']) . '" class="boton-personalizado">' . esc_html($atributos['texto']) . '</a>';
}
add_shortcode('boton', 'boton_personalizado');Este shortcode se usa así: [boton texto="Leer más" url="https://tusitio.com"].
Shortcode para mostrar contenido según la fecha:
function mensaje_temporal() {
$fecha_actual = date('Y-m-d');
if ($fecha_actual < '2025-01-01') {
return "¡Feliz año nuevo!";
} else {
return "Bienvenido a 2025";
}
}
add_shortcode('mensaje_fecha', 'mensaje_temporal');Al usar [mensaje_fecha], el mensaje cambiará automáticamente con el paso del tiempo.
Prácticas recomendadas al implementar shortcodes en WordPress
- Usa nombres únicos para evitar conflictos.
- Escapa las variables con
esc_htmlyesc_urlpara prevenir vulnerabilidades. - Organiza tus shortcodes creando un archivo específico en la carpeta del tema, especialmente si implementas varios.
Preguntas frecuentes sobre los shortcodes en WordPress
¿Es posible desactivar un shortcode sin borrar el código?
Sí, puedes desactivar un shortcode con la función remove_shortcode('nombre_shortcode');.
¿Puedo insertar un shortcode en el archivo de una plantilla de WordPress?
Sí, usa do_shortcode('[nombre_shortcode]'); en el archivo PHP donde deseas que aparezca el shortcode.
Conclusión
Implementar un shortcode en WordPress es una herramienta poderosa y flexible que permite personalizar tu sitio y agregar funciones avanzadas sin complejidad. Con los ejemplos y consejos aquí descritos, puedes empezar a aprovechar el poder de los shortcodes para mejorar la funcionalidad de tu sitio WordPress y ofrecer una experiencia optimizada a tus visitantes.