Cómo Empezar con JavaScript: Una Guía para Principiantes
Cómo Empezar con JavaScript: JavaScript es uno de los lenguajes de programación más populares y versátiles en la web. Es esencial para cualquier persona interesada en el desarrollo web, ya que permite la creación de páginas web interactivas y dinámicas. Si estás comenzando en el mundo de la programación o quieres añadir JS a tu conjunto de habilidades, esta guía te ayudará a dar tus primeros pasos.
¿Qué es JavaScript?
JavaScript es un lenguaje de programación interpretado, orientado a objetos y basado en prototipos. A diferencia de HTML y CSS, que se utilizan para estructurar y diseñar páginas web, JavaScript permite agregar funcionalidad e interactividad.
Paso 1: Configura tu Entorno de Desarrollo
1.1 Elige un Editor de Código
Para escribir JavaScript, necesitarás un editor de código. Algunos de los editores más populares son:
- Visual Studio Code (VS Code): Un editor gratuito y muy potente con muchas extensiones útiles.
- Sublime Text: Un editor ligero y rápido.
- Atom: Un editor flexible y fácil de personalizar.
1.2 Instala Node.js
Node.js es un entorno de ejecución de JavaScript que te permite ejecutar código JavaScript fuera del navegador. También incluye npm (Node Package Manager), que es útil para gestionar paquetes y bibliotecas de JScript.
Para instalar Node.js, visita nodejs.org y descarga el instalador para tu sistema operativo.
Paso 2: Comprende los Fundamentos
2.1 Sintaxis Básica
Aquí hay algunos conceptos básicos de la sintaxis de JavaScript:
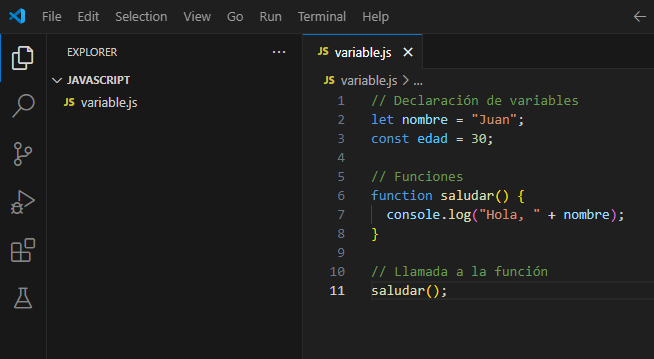
// Declaración de variables
let nombre = "Juan";
const edad = 30;
// Funciones
function saludar() {
console.log("Hola, " + nombre);
}
// Llamada a la función
saludar();

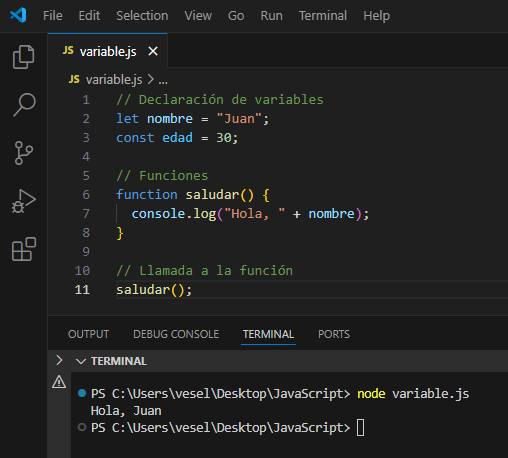
Y ejecutamos con el comando:
node variable.js
2.2 Tipos de Datos
JavaScript maneja varios tipos de datos, incluidos números, cadenas, booleanos, objetos y arreglos.
// Números
let numero = 100;
// Cadenas
let texto = "Hola, mundo";
// Booleanos
let esVerdadero = true;
// Objetos
let persona = {
nombre: "Juan",
edad: 30
};
// Arreglos
let lista = [1, 2, 3, 4, 5];
Paso 3: Aprende Sobre el DOM
El DOM (Document Object Model) es una interfaz de programación que permite a los scripts interactuar con el contenido de los documentos web.
// Selección de elementos del DOM
let elemento = document.getElementById("miElemento");
// Cambio de contenido de texto
elemento.textContent = "Nuevo contenido";
Paso 4: Practica con Proyectos Pequeños
La mejor manera de aprender JavaScript es practicando. Aquí tienes algunas ideas de proyectos para principiantes:
- Calculadora: Crea una calculadora básica que realice operaciones aritméticas simples.
- Lista de Tareas: Desarrolla una lista de tareas que permita agregar, eliminar y marcar tareas como completadas.
- Juego de Adivinanza: Programa un juego en el que el usuario adivine un número aleatorio.
Paso 5: Únete a la Comunidad
Aprender JS es más fácil cuando formas parte de una comunidad. Participa en foros, únete a grupos de estudio y asiste a meetups. Algunos recursos recomendados son:
- Stack Overflow: Un sitio de preguntas y respuestas para programadores.
- MDN Web Docs: Documentación oficial y recursos de Mozilla para desarrolladores web.
- GitHub: Una plataforma para alojar y colaborar en proyectos de código abierto.
Conclusión: Cómo Empezar con JavaScript
Comenzar con JS puede parecer desafiante, pero con los recursos adecuados y mucha práctica, pronto estarás creando aplicaciones web interactivas. ¡No te desanimes y sigue aprendiendo!