Flexbox vs. Grid: ¿Cuál es la mejor opción para tu diseño web?
Introducción a la creación de paginas web con Flexbox y Grid
Flexbox vs. Grid: ¿Cuál es la mejor opción para tu diseño web? En el mundo del diseño web, CSS ofrece varias herramientas para crear diseños complejos y adaptables. Dos de las más populares son Flexbox y Grid. Ambas tienen sus ventajas y desventajas, y entender cuándo usar cada una puede mejorar significativamente tu flujo de trabajo y la calidad de tus proyectos. En esta entrada, exploraremos a fondo Flexbox y Grid, sus usos, pros y contras, y te ayudaremos a decidir cuál es la mejor opción para tus necesidades específicas.
Flexbox
Flexbox, o Flexible Box Layout, está diseñado para manejar la distribución de elementos dentro de un contenedor, haciendo que estos sean flexibles y adaptables al espacio disponible. Asi mismo Flexbox es ideal para diseños unidimensionales, es decir, distribuciones en fila o columna.
Pros de Flexbox
- Simplicidad para diseños unidimensionales: Flexbox es excelente para distribuir elementos a lo largo de un solo eje (horizontal o vertical).
- Alineación y distribución: Facilita la alineación y distribución de elementos de manera eficiente, permitiendo centrar, espaciar y ajustar elementos fácilmente.
- Responsive design: Los elementos pueden ajustar su tamaño automáticamente para adaptarse al tamaño del contenedor, lo que es muy útil para diseños responsivos.
- Orden dinámico: Permite cambiar el orden de los elementos sin alterar el HTML, gracias a las propiedades
order.
Contras de Flexbox
- Limitaciones bidimensionales: Flexbox no está diseñado para gestionar diseños complejos en dos dimensiones (filas y columnas simultáneamente).
- Compatibilidad antigua: Aunque Flexbox es compatible con la mayoría de los navegadores modernos, puede haber problemas con versiones muy antiguas de algunos navegadores.
Grid
Grid Layout es una herramienta más potente y completa para manejar diseños bidimensionales. Permite crear estructuras complejas de filas y columnas y distribuir los elementos dentro de estas estructuras.
Pros de Grid
- Diseño bidimensional: Grid maneja de manera eficiente tanto filas como columnas, permitiendo crear diseños más complejos y estructurados.
- Control completo: Proporciona un control total sobre el tamaño, posición y espaciado de los elementos en una cuadrícula.
- Areas de diseño: Permite definir áreas de diseño nombradas que facilitan la organización del contenido.
- Responsive design avanzado: Facilita la creación de diseños responsivos con diferentes distribuciones de contenido según el tamaño de la pantalla.
Contras de Grid
- Complejidad: Puede ser más complejo de aprender y usar, especialmente para diseños sencillos.
- Soporte en navegadores antiguos: Aunque la mayoría de los navegadores modernos soportan Grid, puede haber problemas con navegadores más antiguos o específicos.
¿Cuál es el mejor para crear una web?
La elección entre Flexbox y Grid depende del tipo de diseño que estás creando:
- Usa Flexbox si:
- Estás trabajando con un diseño unidimensional (solo filas o solo columnas).
- Necesitas una distribución simple y rápida de elementos.
- Necesitas alineación y distribución flexible de elementos.
- Usa Grid si:
- Estás trabajando con un diseño bidimensional (filas y columnas).
- Necesitas un control detallado sobre la posición y el tamaño de los elementos.
- Estás creando una estructura de diseño más compleja.
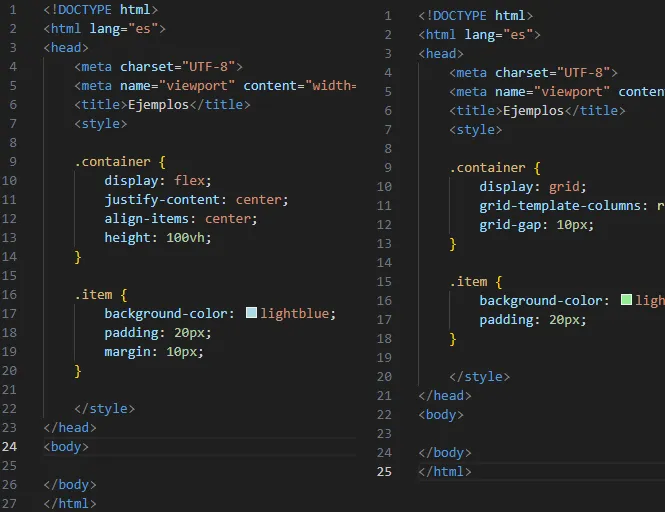
Ejemplos Prácticos Flexbox vs. Grid:
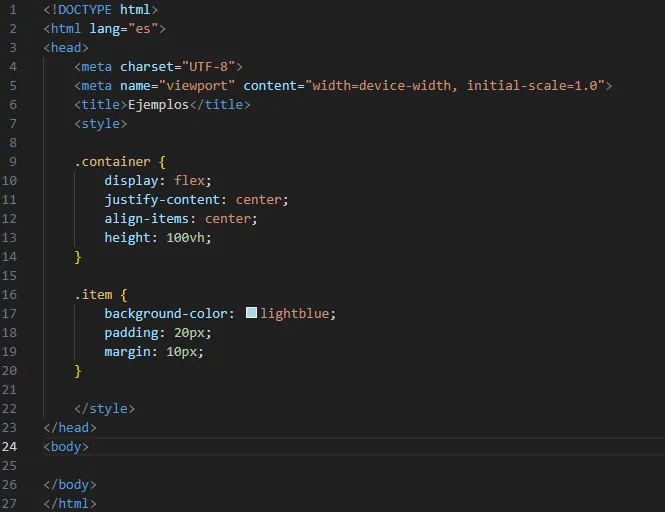
Ejemplo de Flexbox
.container {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
.item {
background-color: lightblue;
padding: 20px;
margin: 10px;
}

Contenedor (.container)
display: flex;: Activa el modo Flexbox para el contenedor. Todos los elementos hijos de este contenedor se convertirán en elementos flexibles.justify-content: center;: Centra los elementos hijos horizontalmente dentro del contenedor.align-items: center;: Centra los elementos hijos verticalmente dentro del contenedor.height: 100vh;: Establece la altura del contenedor en el 100% de la altura de la ventana gráfica (viewport height), haciendo que ocupe toda la altura visible de la pantalla.
Elemento (.item)
background-color: lightblue;: Establece el color de fondo del elemento en azul claro.padding: 20px;: Agrega un espacio interior de 20 píxeles dentro del elemento.margin: 10px;: Agrega un espacio exterior de 10 píxeles alrededor del elemento, separándolo de otros elementos.
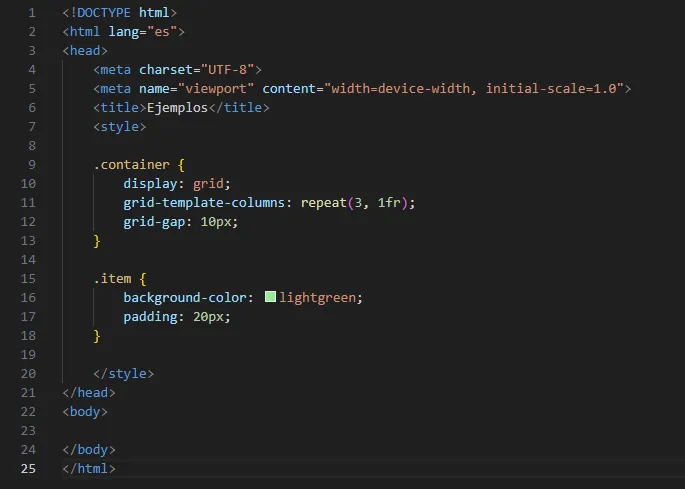
Ejemplo de Grid
.container {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-gap: 10px;
}
.item {
background-color: lightgreen;
padding: 20px;
}

Contenedor (.container)
display: grid;: Activa el modo Grid Layout para el contenedor. Todos los elementos hijos de este contenedor se colocarán en una cuadrícula.grid-template-columns: repeat(3, 1fr);: Define tres columnas de igual ancho dentro de la cuadrícula.1frsignifica una fracción del espacio disponible.repeat(3, 1fr)es una forma abreviada de escribir1fr 1fr 1fr.grid-gap: 10px;: Establece un espacio de 10 píxeles entre las filas y columnas de la cuadrícula.
Elemento (.item)
background-color: lightgreen;: Establece el color de fondo del elemento en verde claro.padding: 20px;: Agrega un espacio interior de 20 píxeles dentro del elemento.
Conclusión: Flexbox vs. Grid: ¿Cuál es la mejor opción para tu diseño web?
Tanto si usamos Flexbox como Grid son herramientas poderosas para el diseño web, y la elección entre ellas dependerá de tus necesidades específicas y del tipo de diseño que estés creando. Flexbox es excelente para diseños más simples y unidimensionales, mientras que Grid es ideal para estructuras más complejas y bidimensionales. Con una buena comprensión de ambas herramientas, puedes crear diseños adaptables y atractivos que mejoren la experiencia del usuario en tu sitio web.