Creamos una pagina web personal juntos
Hoy, Creamos una pagina web personal juntos, solo con HTML y CSS3. Es una pagina simple pero cada uno puede utilizarla y modificarla a su gusto.
Empezamos creando nuestro HTML
Aquí esta el HTML con comentarios explicativos:
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Mi CV</title>
<link rel="stylesheet" href="styles.css"> <!-- Enlace al archivo CSS externo -->
</head>
<body>
<!-- Contenedor principal -->
<div id="container">
<!-- Contenedor de contenido principal -->
<div id="content">
<!-- Encabezado -->
<header>
<!-- Sección de contactos en el encabezado -->
<div id="contacts">
<h1>Nombre Apellido</h1> <!-- Nombre principal -->
<h2>Desarrollador de Software</h2> <!-- Título profesional -->
<h3><a href="mailto:email@dominio.com">email@dominio.com</a></h3> <!-- Correo electrónico -->
<h3><a href="tel:+1234567890">+1234567890</a></h3> <!-- Número de teléfono -->
</div>
<!-- Contenedor de la foto del autor -->
<div id="photo_container">
<img src="tu-foto.jpg" alt="Foto del autor"> <!-- Foto del autor -->
</div>
</header>
<!-- Enlaces de descarga e impresión -->
<div id="print_download_links">
<a href="cv.pdf" download>Descargar PDF</a> <!-- Enlace de descarga -->
<a href="javascript:window.print()">Imprimir</a> <!-- Enlace para imprimir -->
</div>
<!-- Contenedor principal del contenido -->
<main>
<!-- Columna izquierda -->
<div id="leftcolumn">
<!-- Sección de experiencia laboral -->
<div class="section">
<div class="section_heading">Experiencia Laboral</div>
<!-- Entrada de experiencia laboral -->
<div class="work_entry">
<div class="work_title">Desarrollador Senior en Empresa XYZ</div>
<div class="work_date">Enero 2020 - Presente</div>
<p>Descripción de las responsabilidades y logros en este puesto.</p>
</div>
<!-- Añadir más entradas de experiencia laboral según sea necesario -->
</div>
</div>
<!-- Columna derecha -->
<div id="rightcolumn">
<!-- Sección de educación -->
<div class="section">
<div class="section_heading">Educación</div>
<!-- Entrada de educación -->
<div class="education_entry">
<div class="education_title">Ingeniería en Informática</div>
<div class="education_date">2015 - 2019</div>
<p>Descripción del programa y logros relevantes.</p>
</div>
<!-- Añadir más entradas de educación según sea necesario -->
</div>
<!-- Sección de habilidades -->
<div class="section">
<div class="section_heading">Habilidades</div>
<!-- Contenedor de habilidades -->
<div class="skills">
<div class="misc_left">
<div class="misc_title">Habilidades Técnicas</div>
<ul>
<li>Programación en Java</li>
<li>Desarrollo Web con React</li>
<!-- Añadir más habilidades técnicas según sea necesario -->
</ul>
</div>
<div class="misc_right">
<div class="misc_title">Habilidades Blandas</div>
<ul>
<li>Comunicación Efectiva</li>
<li>Trabajo en Equipo</li>
<!-- Añadir más habilidades blandas según sea necesario -->
</ul>
</div>
</div>
</div>
</div>
</main>
</div>
</div>
</body>
</html>
Explicación de las secciones:
Metadatos y enlace al CSS: Define la codificación de caracteres, la configuración de vista y el título del documento. También enlaza al archivo CSS externo.
Contenedor principal: Contiene todo el contenido de la página para centrarlo y aplicar estilos generales.
Encabezado: Contiene la información principal del contacto, como el nombre, título profesional, correo electrónico y número de teléfono. También incluye la foto del autor.
Enlaces de descarga e impresión: Proporciona enlaces para descargar el CV en formato PDF y para imprimir la página.
Contenedor principal del contenido: Utiliza main para el contenido principal, dividido en dos columnas (leftcolumn y rightcolumn).
Columna izquierda: Incluye la sección de experiencia laboral con entradas que detallan cada puesto de trabajo.
Columna derecha: Incluye la sección de educación y habilidades, con subdivisiones para habilidades técnicas y blandas.
Paso seguido creamos el CSS
Aquí esta el CSS con comentarios explicativos:
/* Estilos generales para el cuerpo */
body {
background-color: #f4f4f9; /* Color de fondo claro */
margin: 0; /* Sin márgenes */
padding: 0; /* Sin padding */
font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif; /* Fuente limpia y moderna */
font-size: 14px; /* Tamaño de fuente base */
line-height: 1.6; /* Altura de línea */
}
/* Contenedor principal */
#container {
width: 100%; /* Ancho completo */
display: flex; /* Uso de flexbox para la disposición */
flex-direction: column; /* Disposición en columna */
align-items: center; /* Alineación central */
}
/* Contenedor de contenido */
#content {
background-color: #ffffff; /* Fondo blanco */
width: 100%; /* Ancho completo */
max-width: 960px; /* Ancho máximo */
border-radius: 8px; /* Bordes redondeados */
box-shadow: 0 0 20px rgba(0, 0, 0, 0.1); /* Sombra sutil */
padding-bottom: 30px; /* Padding inferior */
margin-bottom: 40px; /* Margen inferior */
overflow: hidden; /* Ocultar desbordamiento */
}
/* Encabezado */
header {
background: linear-gradient(to right, #6a11cb, #2575fc); /* Degradado de fondo */
width: 100%; /* Ancho completo */
height: 300px; /* Altura fija */
display: flex; /* Uso de flexbox para la disposición */
justify-content: space-between; /* Espacio entre los elementos */
align-items: center; /* Alineación central */
padding: 0 32px; /* Padding lateral */
border-radius: 8px 8px 0 0; /* Bordes redondeados en la parte superior */
color: #ffffff; /* Texto blanco */
box-sizing: border-box; /* Incluye padding en el tamaño total */
}
/* Estilos para los contactos */
#contacts {
color: #ffffff; /* Texto blanco */
}
#contacts h1 {
font-size: 48px; /* Tamaño grande para el nombre */
margin: 0; /* Sin margen */
line-height: 1.2; /* Altura de línea */
}
#contacts h2, #contacts h3 {
font-size: 16px; /* Tamaño de fuente para sub-títulos */
margin: 8px 0; /* Margen vertical */
}
/* Estilos para resaltar texto */
.highlight {
color: #f4f4f9; /* Color de texto claro */
background: rgba(255, 255, 255, 0.2); /* Fondo semi-transparente */
padding: 0 5px; /* Padding interno */
border-radius: 4px; /* Bordes redondeados */
}
/* Contenedor de la foto */
#photo_container {
display: flex; /* Uso de flexbox para centrar */
align-items: center; /* Alineación vertical */
justify-content: center; /* Alineación horizontal */
}
#photo_container img {
border-radius: 50%; /* Imagen circular */
border: 5px solid #ffffff; /* Borde blanco */
width: 150px; /* Ancho fijo */
height: 150px; /* Altura fija */
object-fit: cover; /* Cubrir sin distorsionar */
}
/* Enlaces de descarga e impresión */
#print_download_links {
text-align: right; /* Alineación a la derecha */
padding: 20px 32px 5px; /* Padding interno */
color: #333; /* Color de texto oscuro */
width: 100%; /* Ancho completo */
max-width: 960px; /* Ancho máximo */
font-size: 12px; /* Tamaño de fuente pequeño */
box-sizing: border-box; /* Incluye padding en el tamaño total */
}
#print_download_links a {
color: #6a11cb; /* Color de enlace */
text-decoration: none; /* Sin subrayado */
margin-left: 10px; /* Margen izquierdo */
}
/* Disposición del contenido principal */
#content main {
display: flex; /* Uso de flexbox para la disposición */
flex-wrap: wrap; /* Permitir que los elementos envuelvan */
justify-content: space-between; /* Espacio entre los elementos */
padding: 0 32px; /* Padding lateral */
box-sizing: border-box; /* Incluye padding en el tamaño total */
}
/* Columnas izquierda y derecha */
#leftcolumn, #rightcolumn {
width: 100%; /* Ancho completo */
max-width: 48%; /* Ancho máximo de casi la mitad */
box-sizing: border-box; /* Incluye padding en el tamaño total */
}
/* Secciones */
.section {
margin-top: 36px; /* Margen superior */
}
.section_heading {
background: #6a11cb; /* Fondo del encabezado de sección */
padding: 10px 15px; /* Padding interno */
font-size: 20px; /* Tamaño de fuente */
color: #ffffff; /* Texto blanco */
border-radius: 4px; /* Bordes redondeados */
margin-bottom: 10px; /* Margen inferior */
}
/* Entradas de trabajo y educación */
.work_entry, .education_entry, .skills {
margin-top: 20px; /* Margen superior */
}
.work_title, .education_title {
font-size: 18px; /* Tamaño de fuente */
color: #2575fc; /* Color del texto */
}
.work_date {
font-size: 14px; /* Tamaño de fuente */
color: #888888; /* Color gris */
}
/* Habilidades */
.skills {
display: flex; /* Uso de flexbox para la disposición */
justify-content: space-between; /* Espacio entre los elementos */
flex-wrap: wrap; /* Permitir que los elementos envuelvan */
}
.skills .misc_title {
font-size: 16px; /* Tamaño de fuente */
font-weight: bold; /* Texto en negrita */
width: 100%; /* Ancho completo */
margin-bottom: 10px; /* Margen inferior */
}
.skills .misc_left, .skills .misc_right {
width: 48%; /* Ancho de casi la mitad */
}
ul {
list-style-type: none; /* Sin estilo de lista */
padding: 0; /* Sin padding */
}
ul li {
background: #f4f4f9; /* Fondo claro */
margin-bottom: 5px; /* Margen inferior */
padding: 8px; /* Padding interno */
border-radius: 4px; /* Bordes redondeados */
}
/* Estilos para dispositivos móviles */
@media (max-width: 768px) {
header {
flex-direction: column; /* Disposición en columna */
height: auto; /* Altura automática */
padding: 20px; /* Padding interno */
text-align: center; /* Alineación centrada */
}
#photo_container {
margin-top: 20px; /* Margen superior */
}
#contacts {
text-align: center; /* Alineación centrada */
}
#content main {
flex-direction: column; /* Disposición en columna */
padding: 0 20px; /* Padding lateral */
}
#leftcolumn, #rightcolumn {
max-width: 100%; /* Ancho completo */
}
#print_download_links {
padding: 10px 20px; /* Padding interno */
text-align: center; /* Alineación centrada */
}
.section_heading {
text-align: center; /* Alineación centrada */
}
.skills .misc_left, .skills .misc_right {
width: 100%; /* Ancho completo */
}
}
Explicación de las secciones:
Estilos generales del cuerpo: Define el fondo, margenes, padding, tipo y tamaño de fuente, y altura de línea para el cuerpo del documento.
Contenedor principal: Define las propiedades del contenedor principal que organiza el contenido.
Contenedor de contenido: Define el estilo del contenido principal, incluyendo el fondo blanco, sombras, bordes redondeados, etc.
Encabezado: Define el estilo del encabezado, incluyendo el fondo degradado, disposición con flexbox, y estilos de texto.
Estilos para los contactos: Define los estilos específicos para la sección de contactos dentro del encabezado.
Estilos para resaltar texto: Define cómo se destacan ciertas partes del texto con un fondo y bordes redondeados.
Contenedor de la foto: Define cómo se muestra la foto del autor, centrando y redondeando la imagen.
Enlaces de descarga e impresión: Define los estilos para los enlaces de descarga e impresión, incluyendo su alineación y color.
Disposición del contenido principal: Define la disposición del contenido principal usando flexbox, asegurando que las columnas se distribuyan correctamente.
Columnas izquierda y derecha: Define los estilos para las columnas izquierda y derecha.
Secciones: Define el estilo de las secciones dentro del contenido.
Entradas de trabajo y educación: Define el estilo para las entradas de experiencia laboral y educación.
Habilidades: Define cómo se muestran las habilidades, incluyendo su disposición y estilo de lista.
Estilos para dispositivos móviles: Media queries para asegurar que el diseño sea responsivo en dispositivos móviles, ajustando la disposición de columnas, encabezado y otros elementos para pantallas más pequeñas.
Estructura de Archivos y Carpetas
Para tener una estructura clara y organizada en el directorio www de tu sitio web personal, puedes seguir esta organización de carpetas y archivos:
www/
├── css/
│ └── styles.css
├── images/
│ └── tu-foto.jpg
├── js/
│ └── main.js (si necesitas JavaScript)
├── pdf/
│ └── cv.pdf
└── index.html
Carpeta raíz (www)
- Contendrá el archivo principal HTML (
index.html). - Contendrá un archivo para la hoja de estilos (
styles.css). - Tendrá subdirectorios para imágenes, fuentes y scripts.
Subdirectorios
images/para las imágenes.css/para las hojas de estilo.js/para los archivos JavaScript, si los necesitas.pdf/para el archivo PDF del CV, si decides tenerlo en una carpeta separada.
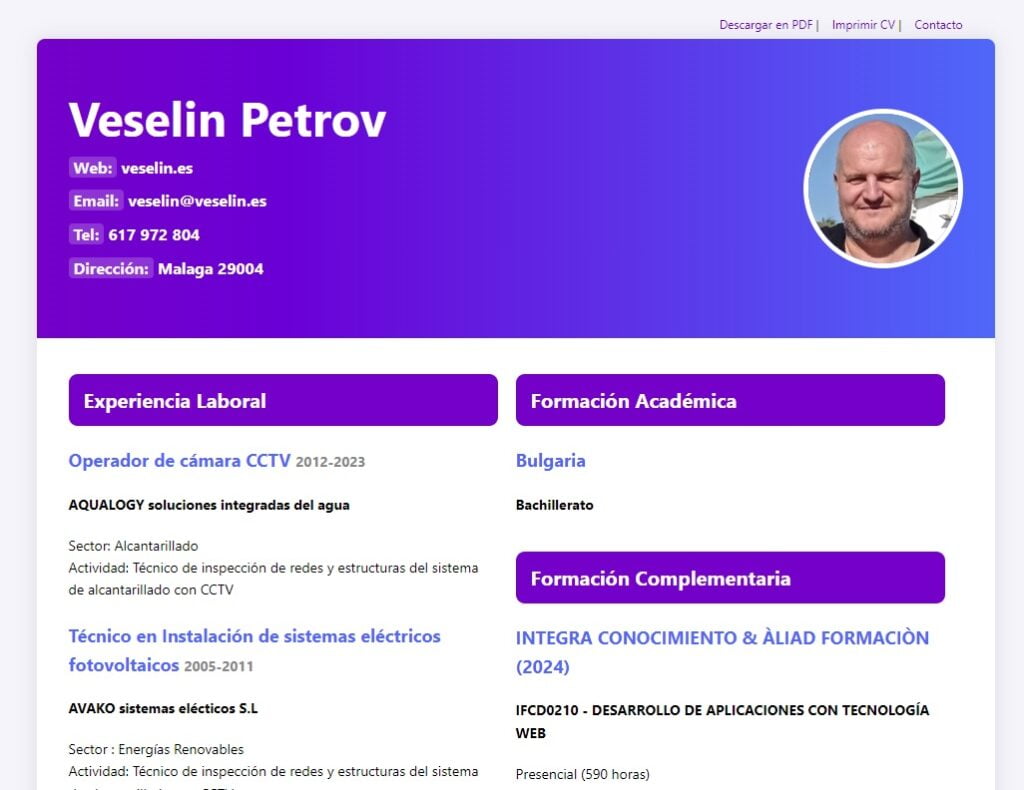
El resultado de nuestro arduo trabajo:

Se puede ver en todo su esplendor en: https://veselin.es/web/







Pingback: Flexbox vs. Grid: ¿Cuál es la mejor opción para tu diseño web?