Cómo Mostrar tu Signo del Zodiaco Chino con un Shortcode
El Zodiaco Chino es una tradición milenaria que asigna un animal a cada año en un ciclo de 12 años. Si tienes un sitio web relacionado con astrología, cultura china o simplemente quieres agregar una funcionalidad interactiva, implementar un shortcode para mostrar el signo del Zodiaco Chino según el año de nacimiento es una excelente idea. En esta guía, te explicamos cómo hacerlo paso a paso.
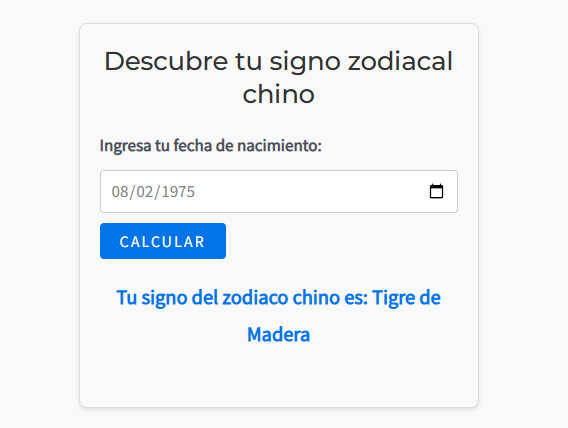
[zodiaco_chino]

¿Qué es un Shortcode?
Un shortcode es un código corto que se utiliza en WordPress (y otros sistemas) para ejecutar funciones complejas de manera sencilla. En este caso, crearemos un shortcode que, al ingresar el año de nacimiento, muestre el signo del Zodiaco Chino correspondiente.
Código del Shortcode para Mostrar el Signo del Zodiaco Chino
A continuación, te mostramos el código PHP que puedes agregar en el archivo functions.php de tu tema o en un plugin personalizado:
function mostrar_signo_zodiaco_chino($atts) {
// Extraer el atributo "año" del shortcode
$atts = shortcode_atts(array(
'año' => date("Y"), // Valor por defecto: año actual
), $atts);
$año = intval($atts['año']);
$signos = array(
"Rata", "Buey", "Tigre", "Conejo", "Dragón", "Serpiente",
"Caballo", "Cabra", "Mono", "Gallo", "Perro", "Cerdo"
);
// Calcular el índice del signo (el ciclo del zodiaco chino es de 12 años)
$indice = ($año - 1924) % 12;
if ($indice < 0) {
$indice += 12;
}
// Devolver el signo correspondiente
return "Tu signo del Zodiaco Chino es: <strong>" . $signos[$indice] . "</strong>.";
}
add_shortcode('signo_chino', 'mostrar_signo_zodiaco_chino');
Explicación del Código
- Función
mostrar_signo_zodiaco_chino:
Esta función toma un atributo llamadoaño(el año de nacimiento) y calcula el signo correspondiente. - Array de Signos:
Los 12 signos del Zodiaco Chino se almacenan en un array en orden. - Cálculo del Índice:
- El ciclo del Zodiaco Chino es de 12 años, por lo que usamos el operador módulo (
%) para determinar la posición del signo en el array. - El año 1924 se usa como referencia porque fue un año de la Rata, el primer signo del ciclo.
- El ciclo del Zodiaco Chino es de 12 años, por lo que usamos el operador módulo (
- Devolver el Resultado:
La función devuelve un mensaje con el signo correspondiente. - Registrar el Shortcode:
Conadd_shortcode, registramos el shortcode[signo_chino]para que pueda ser usado en cualquier página o entrada.
Cómo Usar el Shortcode
Una vez que hayas agregado el código a tu sitio, puedes usar el shortcode de la siguiente manera:
- Ejemplo básico:
[signo_chino año="1990"]
Esto mostrará: «Tu signo del Zodiaco Chino es: Caballo.» - Sin atributo:
Si no especificas el año, se usará el año actual:[signo_chino]
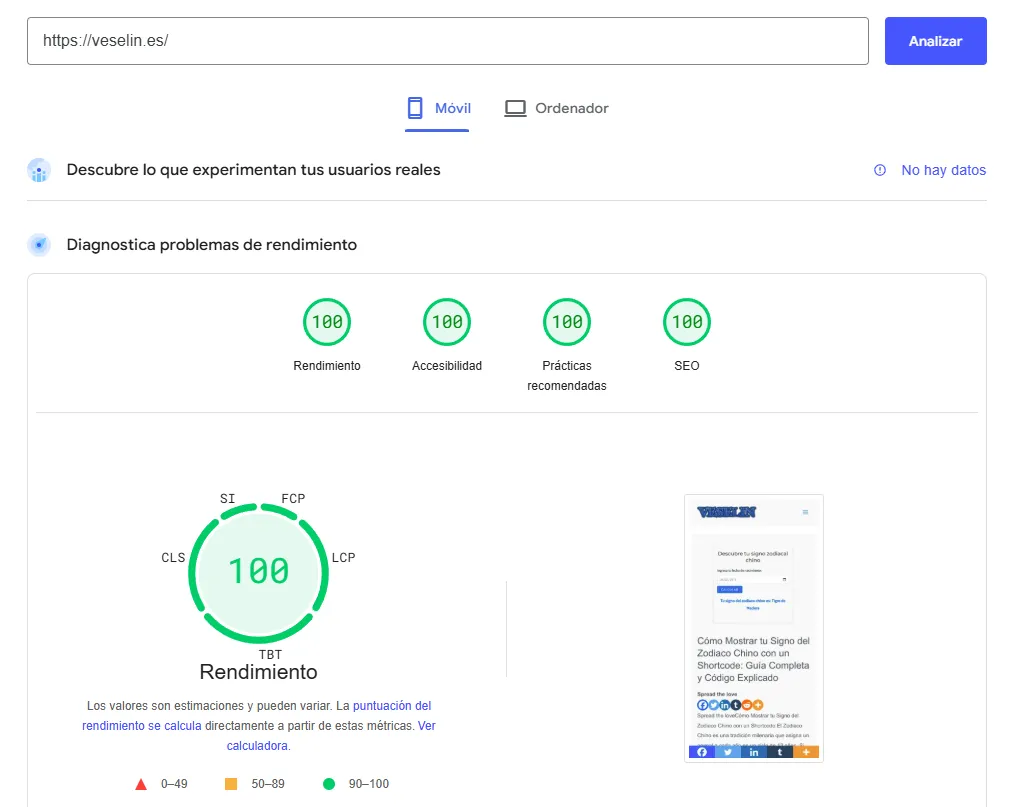
Beneficios SEO de Usar un Shortcode
- Interactividad:
Los usuarios pueden calcular su signo directamente en tu web, lo que aumenta el tiempo de permanencia. - Contenido Dinámico:
El shortcode genera contenido único basado en la entrada del usuario, lo que mejora la experiencia del visitante. - Optimización para Palabras Clave:
Al incluir términos como «Zodiaco Chino» y «signo chino», puedes atraer tráfico orgánico relacionado con la astrología y la cultura china.
Conclusión
Implementar un shortcode para mostrar el signo del Zodiaco Chino es una forma sencilla y efectiva de agregar valor a tu sitio web. Con este código, puedes ofrecer una herramienta interactiva que no solo entretiene a tus visitantes, sino que también mejora el SEO de tu página. ¡Pruébalo y sorprende a tu audiencia!
Tips Adicionales:
- Personalización: Puedes agregar más detalles, como las características de cada signo, para enriquecer la funcionalidad.
- Diseño: Usa CSS para darle un estilo atractivo al resultado del shortcode.
- Compatibilidad: Asegúrate de que el código sea compatible con tu versión de WordPress o CMS.
¡Esperamos que esta guía te haya sido útil! Si tienes alguna pregunta, no dudes en dejarla en los comentarios. 😊