Como mostrar los dados de DHT11 en ESP32 en tu navegador web
Para mostrar los datos del sensor DHT11 en ESP32 en tu navegador web y guardarlos en una base de datos, necesitarás implementar un servidor web en tu ESP32 y una base de datos para almacenar los datos. Aquí tienes una guía básica sobre cómo hacerlo:
Configurar el servidor web en ESP32:
Puedes utilizar la librería WebServer para configurar un servidor web en tu ESP32. Esta librería te permitirá manejar solicitudes HTTP y enviar respuestas.
Define rutas para manejar solicitudes GET y devolver los datos del sensor DHT11.
En el manejo de la solicitud GET, puedes obtener los datos del sensor DHT11 y enviarlos como respuesta al cliente.
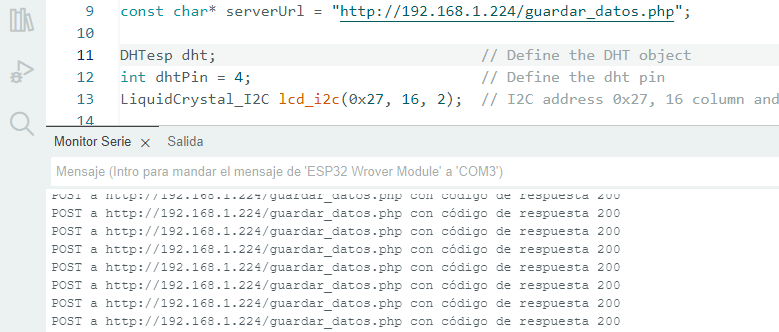
Con este código nos conectamos a nuestra wifi y enviamos los dados para que se guarden en nuestra BBDD
#include <WiFi.h>
#include <HTTPClient.h>
#include <Wire.h>
#include <LiquidCrystal_I2C.h>
#include <DHTesp.h>
const char* ssid = "Nombre de tu wifi";
const char* password = "contraseña";
const char* serverUrl = "IP de tu servidor/guardar_datos.php";
DHTesp dht; // Define the DHT object
int dhtPin = 4; // Define the dht pin
LiquidCrystal_I2C lcd_i2c(0x27, 16, 2); // I2C address 0x27, 16 column and 2 rows
void setup() {
Serial.begin(115200);
dht.setup(dhtPin, DHTesp::DHT11); // Initialize the dht pin and dht object
Wire.begin();
lcd_i2c.init(); // Initialize the lcd
lcd_i2c.backlight();
connectToWiFi();
}
void loop() {
delay(2000);
float temperature = dht.getTemperature();
float humidity = dht.getHumidity();
if (isnan(temperature) || isnan(humidity)) {
Serial.println("Error obteniendo datos del sensor");
return;
}
lcd_i2c.clear(); // Clear display
lcd_i2c.setCursor(0, 0); // Move cursor to (0, 0)
lcd_i2c.print("Temp: "); // Print temperature label
lcd_i2c.print(temperature); // Print temperature value
lcd_i2c.print(" C"); // Print temperature unit
lcd_i2c.setCursor(0, 1); // Move cursor to (0, 1)
lcd_i2c.print("Hum: "); // Print humidity label
lcd_i2c.print(humidity); // Print humidity value
lcd_i2c.print(" %"); // Print humidity unit
HTTPClient http;
http.begin(serverUrl);
http.addHeader("Content-Type", "application/x-www-form-urlencoded");
String postData = "temperatura=" + String(temperature) + "&humedad=" + String(humidity);
int httpResponseCode = http.POST(postData);
if (httpResponseCode > 0) {
Serial.printf("POST a %s con código de respuesta %d\n", serverUrl, httpResponseCode);
} else {
Serial.printf("Error en la solicitud POST a %s\n", serverUrl);
}
http.end();
delay(1000);
}
void connectToWiFi() {
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED) {
delay(1000);
Serial.println("Conectando a la red WiFi...");
}
Serial.println("Conexión exitosa a la red WiFi");
}Si la conexón se ha realizado correctamente la salida de la consola la veremos así:

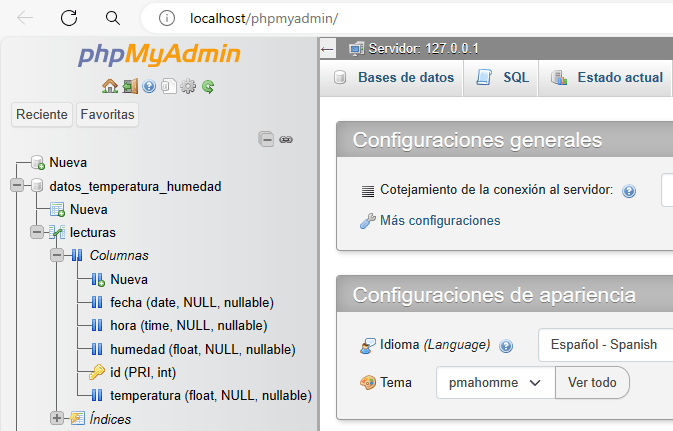
Guardar datos en una base de datos:
Puedes crear una base de datos en tu servidor local con XAMPP, para almacenar los datos del sensor.

Cuando obtengas los datos del sensor, guárdalos en la base de datos utilizando guardar_datos.php.
<?php
// Recibir los datos del ESP32
$temperatura = $_POST['temperatura'];
$humedad = $_POST['humedad'];
// Conectar a la base de datos
$mysqli = new mysqli("localhost", "root", "password", "datos_temperatura_humedad");
// Verificar la conexión
if ($mysqli->connect_errno) {
echo "Error al conectarse a MySQL: " . $mysqli->connect_error;
exit();
}
// Insertar los datos en la tabla 'lecturas'
$query = "INSERT INTO lecturas (temperatura, humedad, fecha, hora) VALUES ('$temperatura', '$humedad', CURDATE(), CURTIME())";
if ($mysqli->query($query) === TRUE) {
echo "Datos insertados correctamente";
} else {
echo "Error al insertar datos: " . $mysqli->error;
}
// Cerrar la conexión
$mysqli->close();
?>Asegúrate de manejar adecuadamente la conexión y las consultas SQL para evitar problemas de seguridad y corrupción de datos.
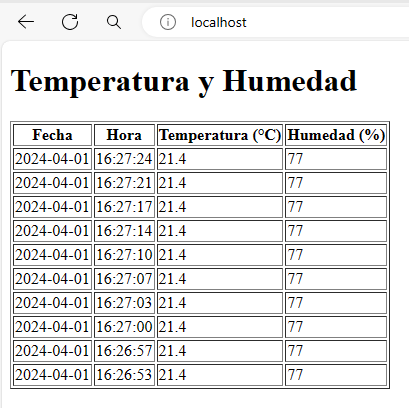
Visualización en el navegador:
Cuando el usuario acceda a la dirección IP local o (localhost) a través de un navegador, mostrarás una página web con los datos del sensor.

Utiliza HTML para diseñar una página web simple, index.php que muestre los datos del sensor en tiempo real.
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Temperatura y Humedad</title>
</head>
<body>
<h1>Temperatura y Humedad</h1>
<table border="1">
<tr>
<th>Fecha</th>
<th>Hora</th>
<th>Temperatura (°C)</th>
<th>Humedad (%)</th>
</tr>
<?php
// Conectar a la base de datos
$mysqli = new mysqli("localhost", "root", "password", "datos_temperatura_humedad");
// Verificar la conexión
if ($mysqli->connect_errno) {
echo "Error al conectarse a MySQL: " . $mysqli->connect_error;
exit();
}
// Consultar los últimos 10 registros de la tabla 'lecturas'
$query = "SELECT * FROM lecturas ORDER BY id DESC LIMIT 10";
$result = $mysqli->query($query);
// Mostrar los resultados en una tabla
while ($row = $result->fetch_assoc()) {
echo "<tr>";
echo "<td>" . $row['fecha'] . "</td>";
echo "<td>" . $row['hora'] . "</td>";
echo "<td>" . $row['temperatura'] . "</td>";
echo "<td>" . $row['humedad'] . "</td>";
echo "</tr>";
}
// Cerrar la conexión
$mysqli->close();
?>
</table>
</body>
</html>Utiliza AJAX para realizar solicitudes GET periódicas al servidor y actualizar los datos en la página sin necesidad de recargarla.
Consideraciones de seguridad:
Asegúrate de implementar medidas de seguridad, como autenticación y cifrado, para proteger el servidor y los datos del sensor.
No expongas tu ESP32 directamente a Internet sin protección adecuada.
Aquí tienes un esquema básico de cómo podrías organizar tu código para lograr esto. Recuerda que necesitarás investigar y ajustar según tus necesidades específicas y tu entorno de desarrollo. Además, ten en cuenta las limitaciones de recursos de los microcontroladores como el ESP32 al trabajar con servidores web y bases de datos.







Pingback: DHT11 en ESP32 con salida a LCD1602